Paralelamente aos modos de gravação e aprendizagem, foi realizado o design das telas. A confecção das telas foi realizada no próprio Android Studio, depois de desenhadas as imagens da tela tema e de cada botão.
Para realizar a criação da interface de interação com o usuário(telas do aplicativo) foi utilizado a classe “AppCompatActivity” que representa uma Atividade. Essa classe possui o arquivo “.java” e o arquivo “.xml” onde esta controla como serão dispostos as imagens, os botões as mensagens e todos elementos que interagem ou não com o usuário. A primeira é responsável por controlar as atividades e eventos relacionados a cada elemento desse conjunto.
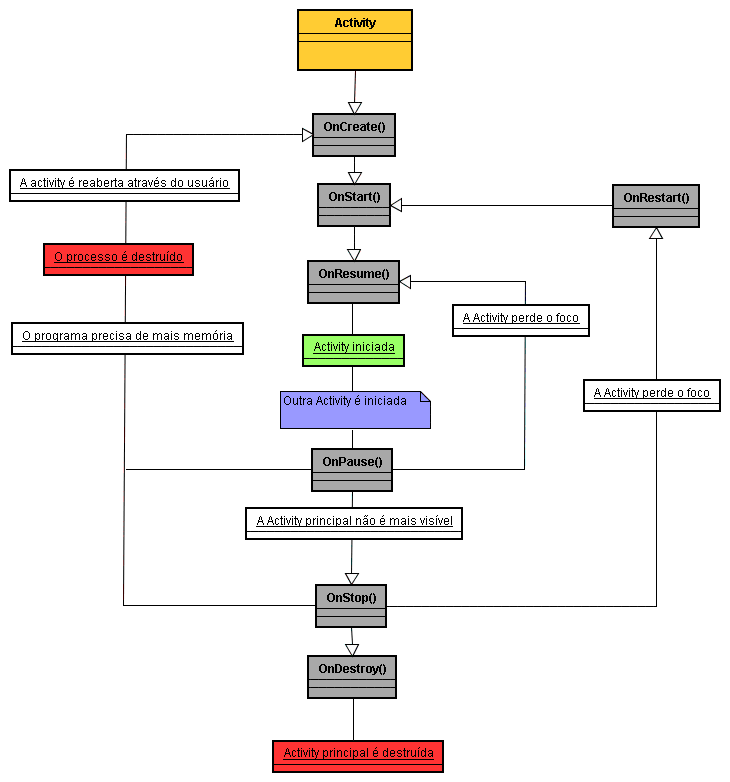
No arquivo .java declaramos os botões e instanciamos recuperando-os do arquivo xml. Para tal utilizamos objetos como “Button” ou “TestView” que possibilitam essa manipulação direta. Uma explicação geral pode ser vista na figura que segue.
Antes disso leia uma breve explicação de cada método ou instancia:

Um exemplo de declaração e uso:
Dentro do arquivo “.java”:
private Button BotaoVolta;
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_modo_livre);
//a partir daqui será instanciado o botão recuperando o botão criado dentro do arquivo //XML
BotaoVolta = (Button) findViewById(R.id.ButtonVoltar);
BotaoVolta.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//esta relacionado com a troca de telas
startActivity(intent);
finish();
});
}
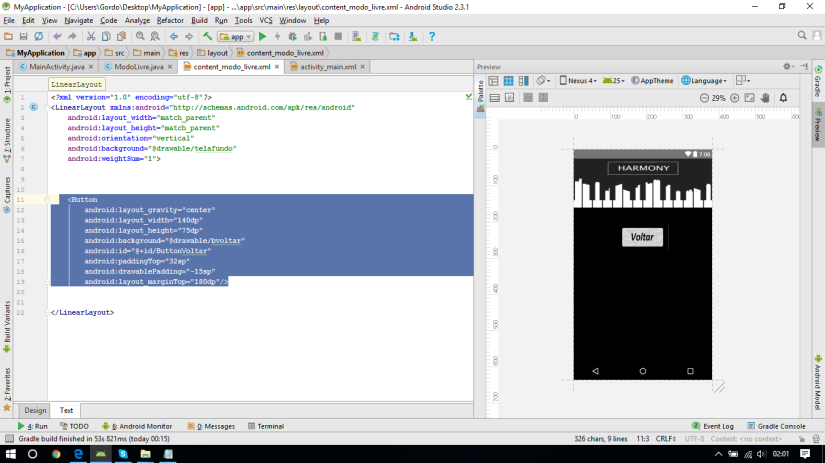
Dentro do arquivo XML:
android:layout_gravity=”center”
android:layout_width=”140dp”
android:layout_height=”75dp”
android:background=”@drawable/bvoltar”
android:id=”@+id/ButtonVoltar”
android:paddingTop=”32sp”
android:drawablePadding=”-15sp”
android:layout_marginTop=”180dp”/>
O resultado desses dois arquivos em conjunto resulta na tela propriamente dita e o evento de voltar para a atividade anterior do aplicativo, que no caso é a classe principal do programa: